Security Measures for New Touch Screen Registers in Fast-Food Franchises
Introduction
Security is a critical factor of consideration, especially in the current era where organizations possess vast digital assets. It has become a popular topic as it protects against unauthorized access and vandalism. Maximum security can be obtained through an integrated and harmonious coordination of various computer experts. An interface designer is one of these specialists and is mandated to develop user interface prototypes and familiarize the end-users with the design. The specialists are also expected to hold testing sessions and assess usability reviews. Their contributions have a great impact on the usability and security of the system. However, an organization has a collective role in fostering a security culture by enforcing security policies and practices. A case study of the newly introduced system will help analyze design issues of a system and the necessary corrective measures. It will further facilitate the development of a design plan and explore the relationship between security and usability and the possible changes.
Analysis of the New System and Design Issues
A large fast-food chain has adopted a new touch screen register amongst its franchises. However, the system has a set of characteristics as detailed below.
Register locks after three minutes of inactivity.
Only the previously logged-in cashier can unlock the screen without restarting the system.
Each cashier has a unique set of login details to access the register. They include the user ID and the login password.
An incorrect password can be entered a maximum of four times without locking the screen.
The touch screen interface facilitates rapid transactions by the cashier.
It can be assumed that the above features are indeed suitable for a restaurant that serves a wide population. The system has automated operations, and thus, the cashiers do not have to deal with the traditional registers anymore. Besides, it appears that the speed has been boosted, and the customer line can potentially move faster. There is also a set of verification and authentication measures that aims to enhance security. However, a critical analysis of the system portrays several usability flaws that require adjustments. Some of these instances are outlined below to present a clear view of the entire system.
A considerable amount of time is spent unlocking the registers.
It becomes inconvenient when cashiers forget their passwords and their colleagues have to assist them in logging in.
The screen has gradually become irresponsive due to grease buildup over time.
It is practically possible to key in the wrong password due to the sketchy button layout.
About 3-5 minutes have to be spent rebooting the system if it locks with a cashier logged in.
Strategies to Correct the Design Issues
The restaurant manager is not contented with the current system and is looking forward to a better one. However, it is worth acknowledging that user conflicts are inevitable regardless of the convenience of a system. As such, it is imperative to offer user training in the long run. Naqvi and Seffah (2019) further suggest that the stakeholders should be given an extensive trial period to ensure that the system is fully functional once placed into actual use. Catering to all human factors will make the below strategies more effective.
Time spent in unlocking registers – This situation materializes when a cashier fails to input the correct password for four consecutive trials. Unfortunately, not much can be done to ensure they remember the login details as expected. As a result, it is recommended that swipe cards be integrated into the system (Garg et al., 2017). This action will be simple since there already exists a bar reader used by the manager. It will only have to be activated to accept the cashier’s option.
Calling upon colleagues once a cashier forgets password – The above-explained solution can as well solve this issue. By doing so, no one would have to remember the lengthy password onwards. Alternatively, there might be the need to allow cashiers to manually key in the details in the instance they forget their cards. Nevertheless, the management should ascertain that there are extra cards at the restaurant.
Irresponsive touch screen due to grease buildup – This crisis seems unavoidable since the human fingers are naturally greased. However, there can be assistive efforts to increase efficiency since the entire process is based on touching the screen. Using chemicals, dust, and ultraviolet lights seems applicable but might have long-lasting negative effects on the user’s finder. Therefore, the best solution would be to apply screen protectors and clean the screen frequently as directed by the manufacturers.
Button layout comprises password input – Since the button is only used to key in the password, it does not necessarily have to be redesigned. Its use is minimal and will eventually diminish with the initiation of the cards. Even if a cashier forgets the card, it is assumed there are extra copies at the restaurant, and thus, the chances of using the keyboard are minimized.
Rebooting the system if it locks with a cashier logged in – This appears to be the biggest issue as it leads to workflow interruption. The restating process consumes much time, and it can simply be resolved by ensuring the manager’s card can unlock the interface and sign out the previous user. At the same time, it would be incredibly important to provide sufficient training to enlighten users on login status and the impacts of locking registers.
Design Plan
The new system seems to be well-built in terms of security, as it has comprehensive authorization and authentication measures. However, the major issue comes in the user interface, which compromises usability in the long run. The users did not like the interface, which created a wide gap between security and usability. As a result, a considerate plan for system redesign will increase user acceptability, as explained below.
Initiation – This stage will create room for stakeholders’ engagement as a strategic way to compile the required resources. It will encompass the discussion on schedule, risks, cost, deadlines, goals, and team selection (Naqvi et al., 2020). Assuming there will be coordination among the involved parties, the initiation phase will last for one day.
Information gathering – This is the second task that would be accomplished through questionnaires and face-to-face interviews. It will be conducted on both the manager and cashiers to document sufficient information pertinent to system redesign. System logs will further assess information to determine the past errors. This phase will require one week for the comprehensive data necessary to pave the way forward.
Design – Now that resources are readily available, the team will take six days to redesign the system. This phase is expansive and will involve interaction with software, hardware, security, and network design (Naqvi & Seffah, 2019). The layout of the existing screen and button will be compared with the proposed one to enable enhancements.
Implementation – This is the actual phase that leads to the institution of a running system. It will comprise the development and installation of an updated version with a better interface and button layout. The card functionality will be extended to cashiers, and the interface will have a reset option to be used when one forgets to sign out. This phase will take four days from where the system will be ready for use.
System testing – This phase evaluates whether the new product functions as per clients’ expectations. It will last for two days during when possible flaws will be identified and rectified.
Monitor and control – This stage is all about tracking the system to detect its alignment with the initial plan. It will last for seven days and will further verify financial and timeliness parameters.
Project closure – The final phase will involve documenting the lesson learned, a summary of the outcomes, and a handover of the system to the clients. The closure process will stretch for two days and will ensure support guidelines are provisioned.
Security and Usability
The new system incorporates swipe cards which double up as a secure and reliable means of accessing the system. The cards are easy to use and, at the same time, are secure, making the cashiers’ work easier. No one will have to necessarily remember the password since there are backup cards in case the current one fails. Besides, a cashier cannot access a colleague’s register due to the stipulated authorization measures. Accountability and authentication are at maximum, and for this reason, users are responsible for their actions. Security is further fostered by the automatic log-out of a cashier after three minutes of inactivity. As such, there will be no need for rebooting, making the entire process convenient and friendly.
Security and usability are highly dependent, and thus, the improvement of one variable creates the need to enhance the other (Garg et al., 2017). However, consistent incorporation of the two factors can be challenging since they are equally demanding. This is the case in the restaurant, whereby the developers emphasized security at the expense of usability. For this reason, the users started complaining several days after enrollment. Good security is essential but becomes futile if it cannot be used with ease. The major mistake encountered in this issue is that some people perceive security and usability as trade-offs.
Suggested Changes for System’s Security and Usability
There is still room for improving the security of the current system while leveraging its usability. However, it is essential to acknowledge the already obtained milestones to pave the way for subsequent achievements. One of these mechanisms is by extending the unlocking authority to another party other than the manager. It is crucial to consider what would happen if a system logs off in the manager’s absence. As such, it is imperative to include the credentials of a trusted third party such as a team leader into the system. This approach will ensure that the platform is usable at all time while security remains at peak.
In addition, it is advisable to extend the extent of time taken for the machine to automatically log off after a given period of inactivity. The current system allows 3 minutes of inactivity, and increasing this period to 8 minutes will not compromise security in any way. It will increase usability through smooth shift transition now that cashiers will not have to request the manager to turn on the system for use. The automatic signing out after 8 minutes is in the best interest of security reasons since the system will eventually lock after the suggested time. Enacting these suggestions will be a great step towards a better restaurant in the long run.
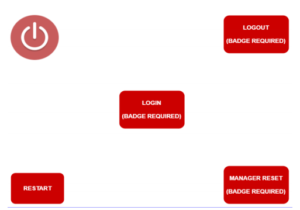
Graphical Representation of the Proposed Interface
Conclusion
The current system at the fast-moving restaurant has several design issues that can be rectified using strategic means. Most of the challenges pertain to usability as it displeases the manager and cashiers. As demonstrated, it is possible to foster usability and maintain security at the same time. This can be achieved through a well-detailed plan from initiation, information gathering, design, implementation, testing, monitoring, and closure. It is worth noting that security should be usable to inspire a positive experience among users. A key takeaway point is that maximum security can only be achieved with maximum usability.
References
Garg, H., Choudhury, T., Kumar, P., & Sabitha, S. (2017, February). Comparison between
Significance of usability and security in HCI. In 2017 3rd International Conference on Computational Intelligence & Communication Technology (CICT) (pp. 1-4). IEEE.
Naqvi, B., & Seffah, A. (2019, July). Interdependencies, conflicts, and trade-offs between
Security and usability: why and how should we engineer them? In International Conference on Human-Computer Interaction (pp. 314-324). Springer, Cham.
Naqvi, B., Porras, J., Oyedeji, S., & Ullah, M. (2020). Aligning security, usability, and user
Experience: a pattern approach. Human-Computer Interaction and Emerging Technologies: Adjunct Proceedings from, 267.
ORDER A PLAGIARISM-FREE PAPER HERE
We’ll write everything from scratch
Question
Case Study – Security
Scenario
A large fast-food chain unveiled a new touch screen register for its franchises. Each cashier was assigned a user ID and password combination to log in to the register. The system allowed the incorrect password to be entered four times before the register would lock and require a manager to unlock it with a key card. To prevent unauthorized access, the registers would lock after three minutes if the screen was not touched. When the register locked, only the cashier who was logged in prior to it locking could unlock it without a system restart.

Security Measures for New Touch Screen Registers in Fast-Food Franchises
After a few days in operation, restaurant managers started complaining about the amount of time they were spending unlocking the registers. Some cashiers were forgetting their user ID and password, so other cashiers would log in for them. It also seemed that the button layout made it easy for the cashiers to key in the incorrect password. The managers also complained that cashiers would leave for a break or end their shift and forget to log out of the locked register. The managers would have to reboot the system, a three- to five-minute process in order for the next cashier to log in. Additionally, managers noticed that grease was building up on the touch screens, making them less responsive.
Instructions
Write a five- to eight-page paper in which you:
Analyze the new system and determine the design issues with this new system.
Describe how you would correct the design issues with the system to make the restaurant managers happy.
Create a design plan that:
Lists and explains the tasks associated with improving this interface.
Contains at least six tasks.
Includes realistic time estimates for each task to be completed.
Analyzes the development of the system in your plan.
Analyzes the testing of the system in your plan.
Analyzes the implementation of the system in your plan.
Examine how this system balanced security and usability, and explain the challenges of incorporating system security and system usability into a design.
Suggest changes that could be made to the security of this system to still meet security objectives but make the system more usable.
Use Microsoft Visio or an open source alternative, Dia, to create a graphical representation of your proposed interface. Note: The graphically depicted solution is not included in the required page length.
Use at least three quality resources in this assignment. Note: Wikipedia and similar websites do not qualify as quality resources.
This course requires the use of Strayer Writing Standards. For assistance and information, please refer to the Strayer Writing Standards link in the left-hand menu of your course. Check with your professor for any additional instructions.
Include charts or diagrams created in Excel, Visio, MS Project, or one of their equivalents, such as Open Project, Dia, and OpenOffice. The completed diagrams/charts must be imported into the Word document before the paper is submitted.
The specific course learning outcome associated with this assignment is:
Determine the strengths and alternatives of menu-driven interfaces.